Installing onWebChat on Any Website
If you’re using a CMS like WordPress, Joomla, or OpenCart, the easiest way to get started is with one of our
free plugins.
For all other platforms, you can manually install onWebChat by copying the code generated in your dashboard
and pasting it into the pages where you want the chat widget to appear.
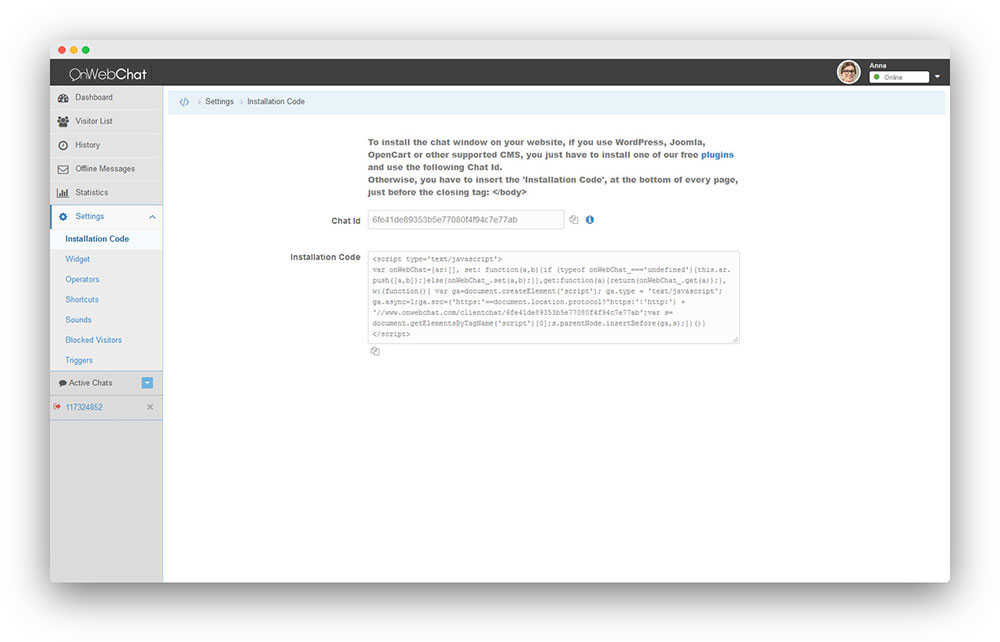
You’ll find the installation code under Settings, as shown below.

To find the installation code:
- Go to "Settings"
- Select the "Installation" tab
Add this code at the end of each page, just before the closing </body> tag.
Example HTML page

After adding the installation code, visit or refresh a page of your website, and the chat window will be displayed!
Experience any problems? We will be happy to assist you.